图库概览
赞助
成为我们的资助者或赞助商,以支持我们的工作。
本页内容
赞助商
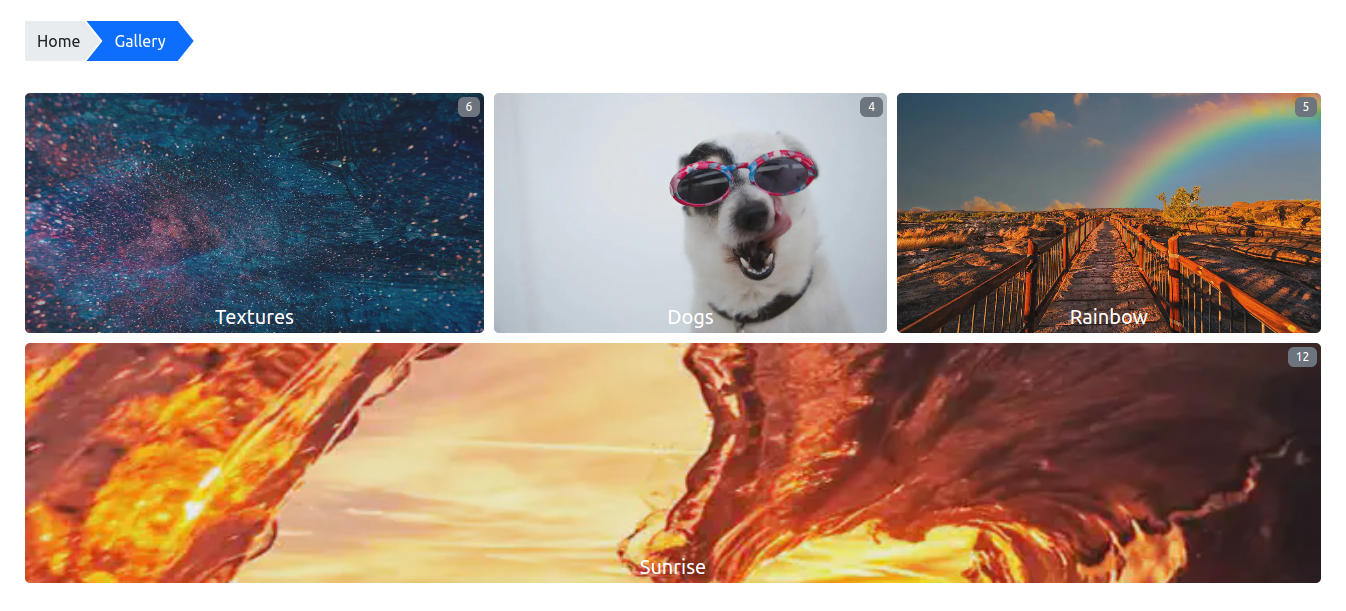
图库模块为图片提供了一个简单的布局。
| Module | github.com/hbstack/gallery |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
站点配置
| Parameter | Type | Default | Description |
|---|---|---|---|
paginate | number | 24 | 每页图片数量。 |
thumbnail_size | string | x640 | 缩略图尺寸:[width]x[height]、[width]x 或 x[height]。 |
date_sort_order | string | desc | desc 或者 asc。 |
highlight_images_count | number | 10 | 高亮图片数量。 |
highlight_images_recursive | boolean | false | 为 true 时,递归展示高亮图片。 |
params.toml
1[hb]
2 [hb.gallery]
3 date_sort_order = 'desc'
4 highlight_images_count = 10
5 highlight_images_recursive = false
6 paginate = 24
7 thumbnail_size = 'x640'
params.yaml
1hb:
2 gallery:
3 date_sort_order: desc
4 highlight_images_count: 10
5 highlight_images_recursive: false
6 paginate: 24
7 thumbnail_size: x640
params.json
1{
2 "hb": {
3 "gallery": {
4 "date_sort_order": "desc",
5 "highlight_images_count": 10,
6 "highlight_images_recursive": false,
7 "paginate": 24,
8 "thumbnail_size": "x640"
9 }
10 }
11}
创建图库栏目
content/gallery/_index.md
1---
2title: Gallery
3---
创建相册
content/gallery/hello/index.md
1---
2title: "Hello"
3date: 2022-01-01T16:16:05+08:00
4resources:
5 - src: 20230101000000.jpg
6 params:
7 author: Foo
8 source: example.com
9 highlight: true
10 - src: 20230102000000.png
11 params:
12 author: Bar
13 source: example.com
14 date: 2022-01-01T16:16:05+08:00
15---
然后将图片保存到 content/gallery/hello 目录,还可以进一步描述图片。
相册社交分享图片
以 feature* 形式命名的图片将会作为社交分享的图片,如 20220101-featured.jpg。
也可以使用 images 参数指定,仅适用于 static 图片和外部图片。
1images = ['https://example.com/images/feature.png']
1images:
2- https://example.com/images/feature.png
1{
2 "images": [
3 "https://example.com/images/feature.png"
4 ]
5}
图片属性
| Property | Type | Required | Description |
|---|---|---|---|
src | string | Y | 图片文件名。 |
params | object | - | 图片参数。 |
params.author | string | - | 图片作者、画家。 |
params.source | string | - | 图片来源。 |
params.date | string | - | 图片日期,一般用于没有 EXIF 信息的图片。 |
params.highlight | boolean | - | 指示该图片是否高亮。 |
图片排序
图片按日期(EXIF 或由 params.date 指定的日期)以 date_sort_order 顺序进行排序。其他没有日期的图片则按名称字母排序,并追加到最后。
样式
| Name | Type | Default | Description |
|---|---|---|---|
hb_gallery_album_item_gap | string | 5px | 条目间隔。 |
hb_gallery_album_item_border_radius | string | 5px | 条目圆角大小。 |
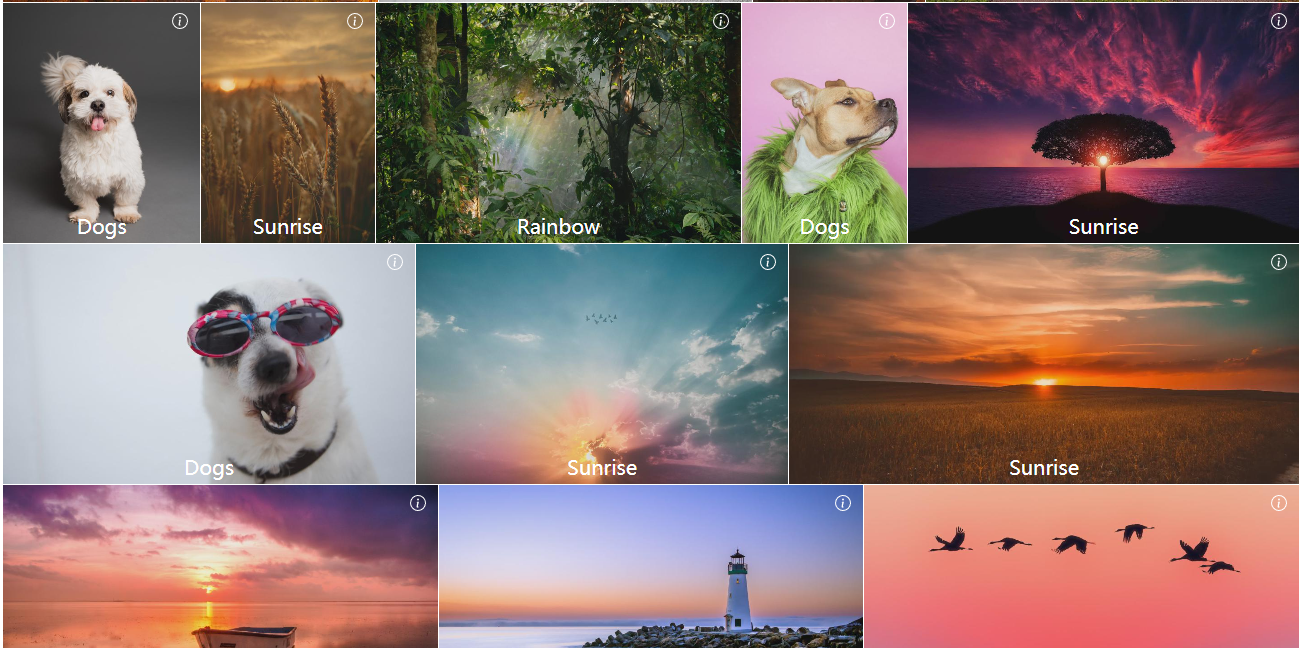
以扁平样式为例。
params.toml
1[hb]
2 [hb.styles]
3 hb_gallery_album_item_border_radius = 0
4 hb_gallery_album_item_gap = '1px'
params.yaml
1hb:
2 styles:
3 hb_gallery_album_item_border_radius: 0
4 hb_gallery_album_item_gap: 1px
params.json
1{
2 "hb": {
3 "styles": {
4 "hb_gallery_album_item_border_radius": 0,
5 "hb_gallery_album_item_gap": "1px"
6 }
7 }
8}

如何创建子图库
你可以通过复杂的结构来管理图库和画册,以下列结构作为例子。
1$ tree content/gallery/events
2├── _index.md
3├── bar
4│ ├── ***.jpg
5│ └── index.md
6└── foo
7│ ├── ***.jpg
8 └── index.md
上述结构展示了一个 events 子图库,其包含两个画册:foo 和 bar。
如何于其他栏目使用图库布局
或许你打算修改 gallery 栏目,又或者将图片分离到不同的栏目,比如 photos,为此,你只需要于前言指定一个名为 type 的参数为 gallery。
- 创建图库
content/photos/_index.md。
1---
2title: Photos
3type: gallery
4---
- 创建相册
content/photos/foo/index.md,并将图片保存至content/photos/foo。
1---
2title: Foo
3type: gallery
4---
- 至此大功告成,新图库可通过
/photosURL 访问。