页头谷歌自定义搜索引擎模块
于页头添加谷歌自定义搜索引擎。
赞助
成为我们的资助者或赞助商,以支持我们的工作。
本页内容
赞助商
| Module | github.com/hbstack/header/modules/gcse |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
站点参数
hugo.toml
1[params]
2 [params.hb]
3 [params.hb.header]
4 [params.hb.header.gcse]
5 id = 'SEARCH_ENGINE_ID'
6 layout = 'offcanvas'
hugo.yaml
1params:
2 hb:
3 header:
4 gcse:
5 id: SEARCH_ENGINE_ID
6 layout: offcanvas
hugo.json
1{
2 "params": {
3 "hb": {
4 "header": {
5 "gcse": {
6 "id": "SEARCH_ENGINE_ID",
7 "layout": "offcanvas"
8 }
9 }
10 }
11 }
12}
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
id | string | ✔️ | The Google custom search engine ID. | |
layout | string | When set as offcanvas, open the search page in Offcanvas. | ||
url | string | Custom the Google hosted URL. |
GCSE 模式
共有三种显示谷歌自定义搜索引擎的模式。
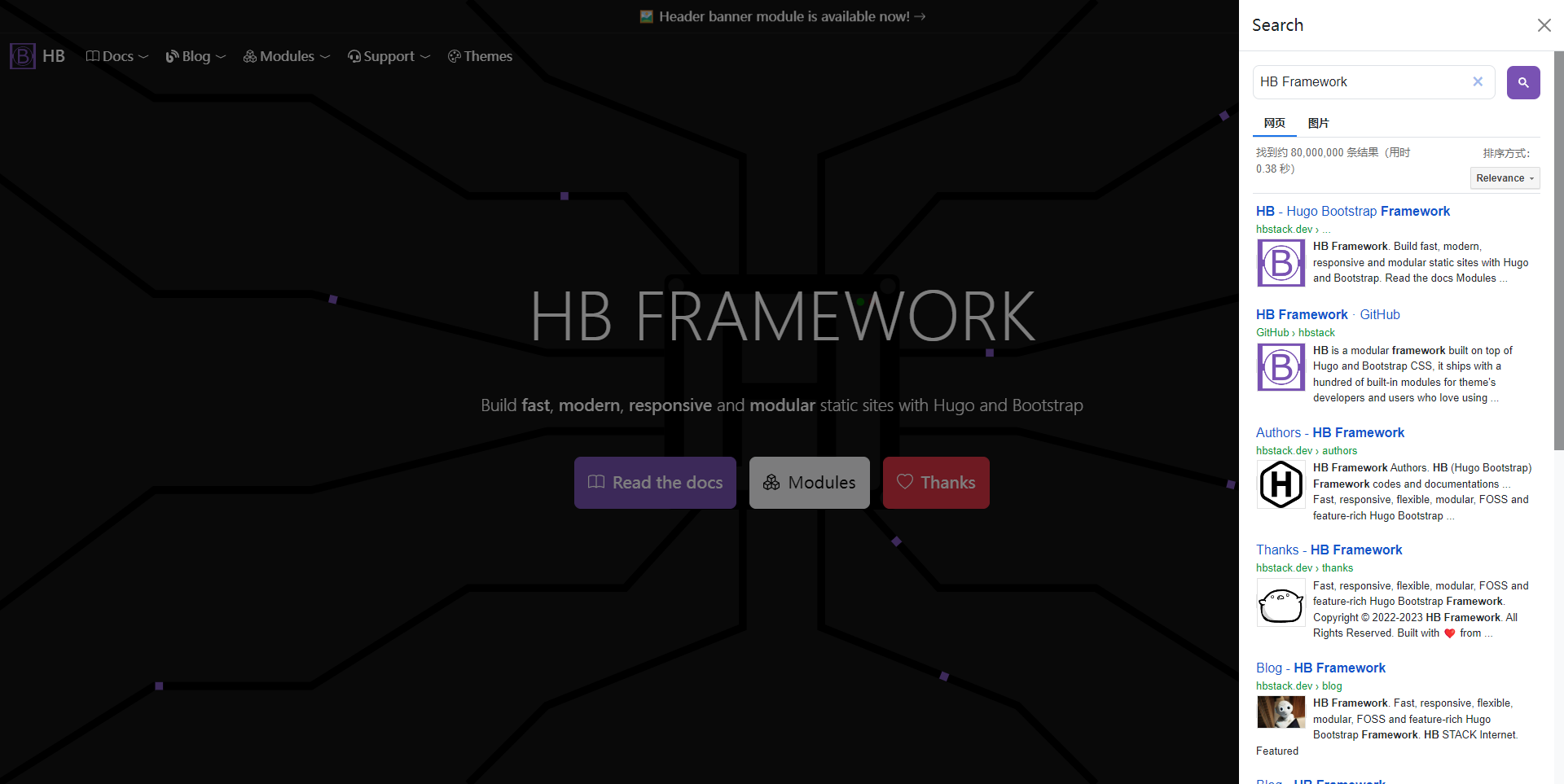
Offcanvas
如封面所示,搜索页面将显示于页面右侧的 Offcanvas 面板上。你需要将 layout 参数指定为 offcanvas 以启用该模式。
单页模式
如果未曾设置 layout,那么模块将会寻找单个搜索页面,而该模块提供了两种布局以创建 GCSE 页面:
gcse:将 GCSE 嵌入站点,共用站点的布局和样式。gcse-standalone:独立于站点的 GCSE 页面。
你需要于页面前言指定 layout 为 gcse 和 gcse-standalone 其一,以 content/search/_index.md 为例。
1---
2title: Search
3layout: gcse
4---
Google 托管
当点击搜索按钮时,该模式打开新标签,并导航至 Google 托管的页面。
延伸阅读
- 替换元模块:替换内置的客户端搜索模块。